loadJson function in Tsup source code.
In this article, we will review loadJson function in Tsup source code.
We will look at:
-
loadJson function definition.
-
jsoncParse function definition.
-
Where is loadJson invoked?

loadJson function definition
At line 10, in a file named load.ts, in Tsup source code, you will find the below code:
const loadJson = async (filepath: string) => { try { return jsoncParse(await fs.promises.readFile(filepath, 'utf8')) } catch (error) { if (error instanceof Error) { throw new Error( `Failed to parse ${path.relative(process.cwd(), filepath)}: ${ error.message }`, ) } else { throw error } } } jsoncParse is returned by this loadJson function and is called with a parameter:
return jsoncParse(await fs.promises.readFile(filepath, 'utf8')) In the catch block, if the error is an instance of error, a new error is thrown otherwise, the error is simply thrown. There must be a reason behind this way of handling the error, which i do not know yet.
jsoncParse function definition
At line 132 in utils.ts in Tsup source code, you will find this code below:
export function jsoncParse(data: string) { try { return new Function(`return ${strip(data).trim()}`)() } catch { // Silently ignore any error // That's what tsc/jsonc-parser did after all return {} } } This jsoncParse function returns a new function that returns the following function
return new Function(`return ${strip(data).trim()}`)() and then this function is invoked.
Function
The Function object provides methods for functions. In JavaScript, every function is actually a Function object.
Below is an example picked mdn documentation.
// Create a global property with `var` var x = 10; function createFunction1() { const x = 20; return new Function("return x;"); // this `x` refers to global `x` } function createFunction2() { const x = 20; function f() { return x; // this `x` refers to the local `x` above } return f; } const f1 = createFunction1(); console.log(f1()); // 10 const f2 = createFunction2(); console.log(f2()); // 20 Here, we can see that jsoncParse returns the code below:
return new Function(`return ${strip(data).trim()}`)() Strip is imported as shown below:
import strip from 'strip-json-comments' Read more strip-json-comments.
Where is loadJson invoked?
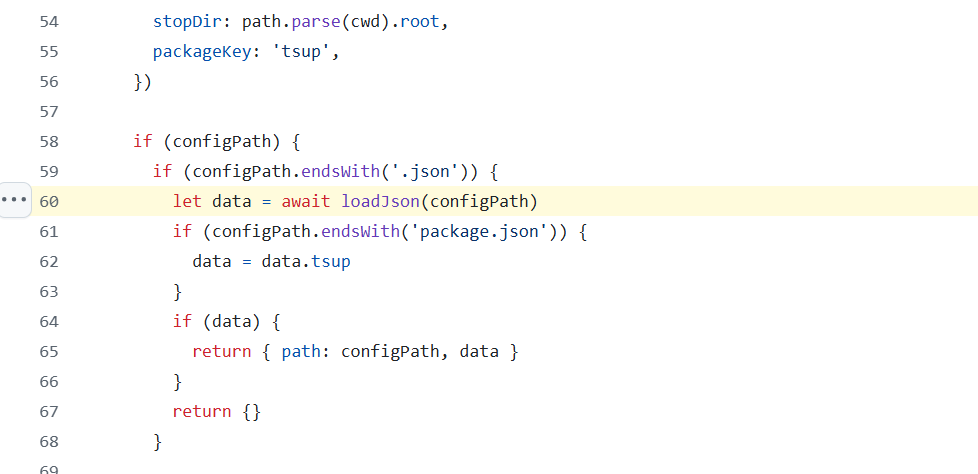
At line 60, in load.ts file, in a function named loadTsupConfig, you will find the below code:
if (configPath) { if (configPath.endsWith('.json')) { let data = await loadJson(configPath) So this is where loadjson is invoked.
About me
Hey, my name is Ramu Narasinga. I study codebase architecture in large open-source projects.