iife() function in libs/langchain-openai source code.
In this article, we will review iife() function in libs/langchain-openai source code. We will look at:
-
What is IIFE?
-
iife() function in Langchain source code
-
iife() invocation.

What is IIFE?
An IIFE (Immediately Invoked Function Expression) is an idiom in which a JavaScript function runs as soon as it is defined. It is also known as a self-executing anonymous function. The name IIFE is promoted by Ben Alman in his blog
// standard IIFE (function () { // statements… })(); // arrow function variant (() => { // statements… })(); // async IIFE (async () => { // statements… })(); It contains two major parts:
-
A function expression. This usually needs to be enclosed in parentheses in order to be parsed correctly.
-
Immediately calling the function expression. Arguments may be provided, though IIFEs without arguments are more common.
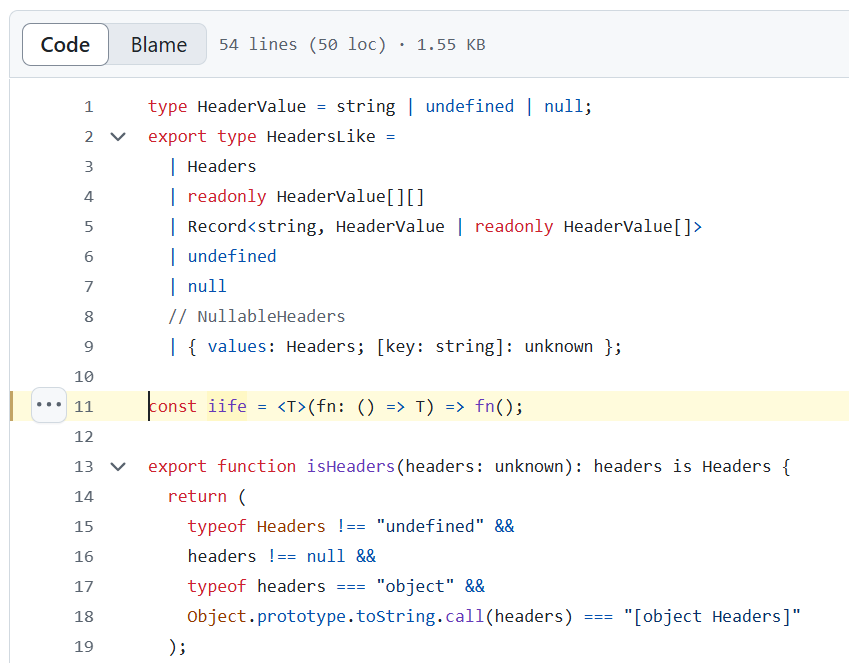
iife() function in Langchain source code
At line 11 in langchain-openai/src/utils/headers.ts
you will find this below code
const iife = <T>(fn: () => T) => fn(); This IIFE function is just calling function that is passed as a parameter to this function.
iife() invocation
At line 25 in header.ts, you will find this below code:
const output = iife(() => { // If headers is a Headers instance if (isHeaders(headers)) { return headers; } // If headers is an array of [key, value] pairs else if (Array.isArray(headers)) { return new Headers(headers); } // If headers is a NullableHeaders-like object (has 'values' property that is a Headers) else if ( typeof headers === "object" && headers !== null && "values" in headers && isHeaders(headers.values) ) { return headers.values; } // If headers is a plain object else if (typeof headers === "object" && headers !== null) { const entries: [string, string][] = Object.entries(headers) .filter(([, v]) => typeof v === "string") .map(([k, v]) => [k, v as string]); return new Headers(entries); } return new Headers(); }); Here, IIFE function is called with an arrow function as its parameter.
About me
Hey, my name is Ramu Narasinga. I study codebase architecture in large open-source projects.
Email: ramu.narasinga@gmail.com

References:
-
https://github.com/langchain-ai/langchainjs/blob/main/libs/langchain-openai/src/utils/headers.ts#L25
-
https://github.com/langchain-ai/langchainjs/blob/main/libs/langchain-openai/src/utils/headers.ts#L11