After working on some bugs on Java Spring boot project E-commerce-project-springBoot, I wanna try to add a new feature for this open source project.
Now, most of the code are only work for admin, and when user login as customer, it doesn't work. So I tried to add the customer home page.
First, I learned some basic knowledge on tutorialspoint, I tried the quick start on it and learned the consuming RESTful Web services.
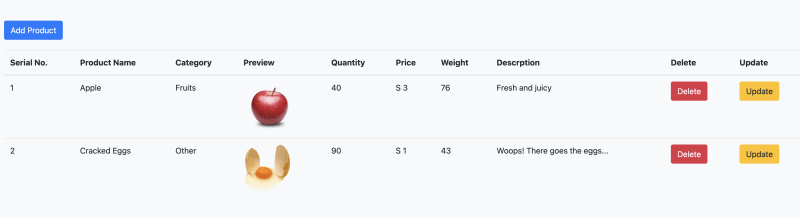
I also learned from the adminHome.jsp where I know the basic format of the jsp file, it is a text document that contains two types of text: static data, which can be expressed in any text-based format (such as HTML, SVG, WML, and XML), and JSP elements, which construct dynamic content. And in this project, the user uses html before, so I also used html and add the dynamic content. Because I want to show the customer name and all the products on the customer home. I learned the code from /admin/product where can show all the product.
Later I found a good way to show all the product. I can use the forEach in my jsp file after I passed all the products in the function in UserController.
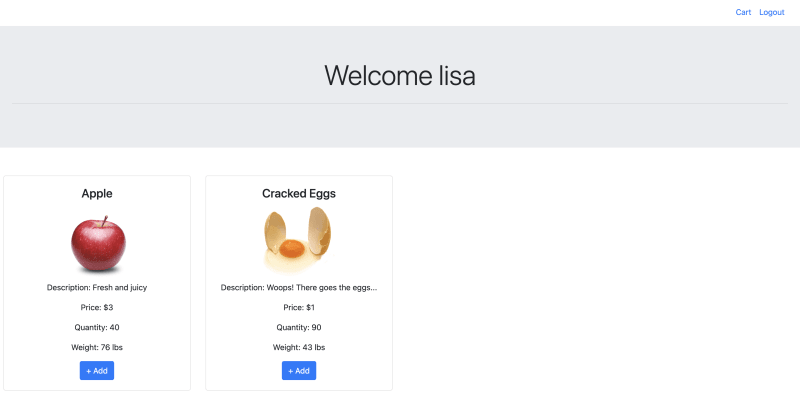
<!-- Container for Cards --> <div class="container-fluid"> <div class="row"> <c:forEach var="product" items="${products}"> <div class="col-sm-3 pt-4"> <div class="card" style="background-color: white;"> <div class="card-body text-center"> <h4 class="card-title">${product.name}</h4> <img src="${product.image}" alt="${product.name}" height="150px" width="150px"> <p class="card-text">Description: ${product.description}</p> <p class="card-text">Price: $${product.price}</p> <p class="card-text">Quantity: ${product.quantity}</p> <p class="card-text">Weight: ${product.weight} lbs</p> <a href="/admin/products/${product.id}/edit" class="card-link btn btn-primary"> + Add </a> </div> </div> </div> </c:forEach> </div> </div> After checking the username, I rendered the new ModelAndView("userHome"), I got all the products by using productService.getProducts function. So I can pass the user and products list into my view and run it.
Additional, I change the route to loginValidate since it's more reasonable.
@RequestMapping(value = "loginvalidate", method = RequestMethod.POST) public ModelAndView userlogin( @RequestParam("username") String username, @RequestParam("password") String pass) { User user = this.userService.checkLogin(username, pass); System.out.println(user.getUsername()); if(user.getUsername().equals(username)) { ModelAndView mView = new ModelAndView("userHome"); mView.addObject("user", user); List<Product> products = this.productService.getProducts(); if (products.isEmpty()) { mView.addObject("msg", "No products are available"); } else { System.out.println(products.get(0).getName()); mView.addObject("products", products); } return mView; }else { ModelAndView mView = new ModelAndView("userLogin"); mView.addObject("msg", "Please enter correct email and password"); return mView; } } After combining all of these work, I can run the userHome now!
This is my first time to add a new feather for the java spring boot project. When I figured all of this out and made the user home page, I felt a sense of accomplishment.
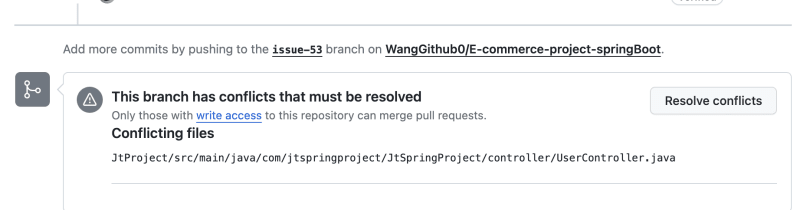
I create the PR, but because I changed the master code already in the UserController , I got the branch has conflicts that must be resolved, and wait the author to review it.





Top comments (0)