In this JavaFX source code example, we will see how to use the JavaFX TabPane control with an example.
TabPane is a control that allows switching between a group of Tabs. Only one tab is visible at a time. Tabs in a TabPane can be positioned at any of the four sides of the window. The default side is the top side.
Java JavaFX
TabPane is a control that allows switching between a group of Tabs. Only one tab is visible at a time. Tabs in a TabPane can be positioned at any of the four sides of the window. The default side is the top side.
JavaFX TabPane Example
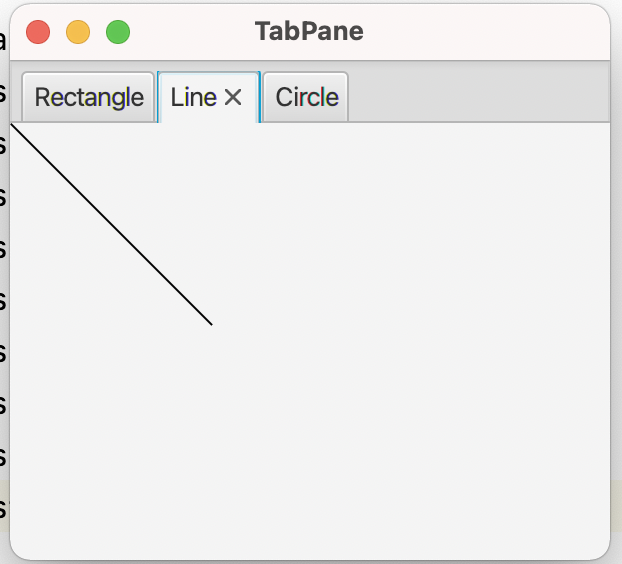
The example contains a TabPane control with three tabs. Each tab contains a geometric shape. The second tab is selected when the application starts.package sample; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Tab; import javafx.scene.control.TabPane; import javafx.scene.layout.StackPane; import javafx.scene.paint.Color; import javafx.scene.shape.Circle; import javafx.scene.shape.Line; import javafx.scene.shape.Rectangle; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage stage) { initUI(stage); } private void initUI(Stage stage) { var root = new StackPane(); var tabPane = new TabPane(); var tab1 = new Tab(); tab1.setText("Rectangle"); tab1.setContent(new Rectangle(100, 100, Color.LIGHTSTEELBLUE)); var tab2 = new Tab(); tab2.setText("Line"); tab2.setContent(new Line(0, 0, 100, 100)); var tab3 = new Tab(); tab3.setText("Circle"); tab3.setContent(new Circle(0, 0, 50)); tabPane.getSelectionModel().select(1); tabPane.getTabs().addAll(tab1, tab2, tab3); root.getChildren().add(tabPane); var scene = new Scene(root, 300, 250); stage.setTitle("TabPane"); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } }Output:


Comments
Post a Comment