In this JavaFX source code example, we will see how to use the JavaFX ColorPicker control with an example.
ColorPicker is a built-in dialog for choosing a color value. It allows the user to select a color from either a standard palette of colors or to define a custom color.
Java JavaFX
ColorPicker is a built-in dialog for choosing a color value. It allows the user to select a color from either a standard palette of colors or to define a custom color.
JavaFX ColorPicker Example
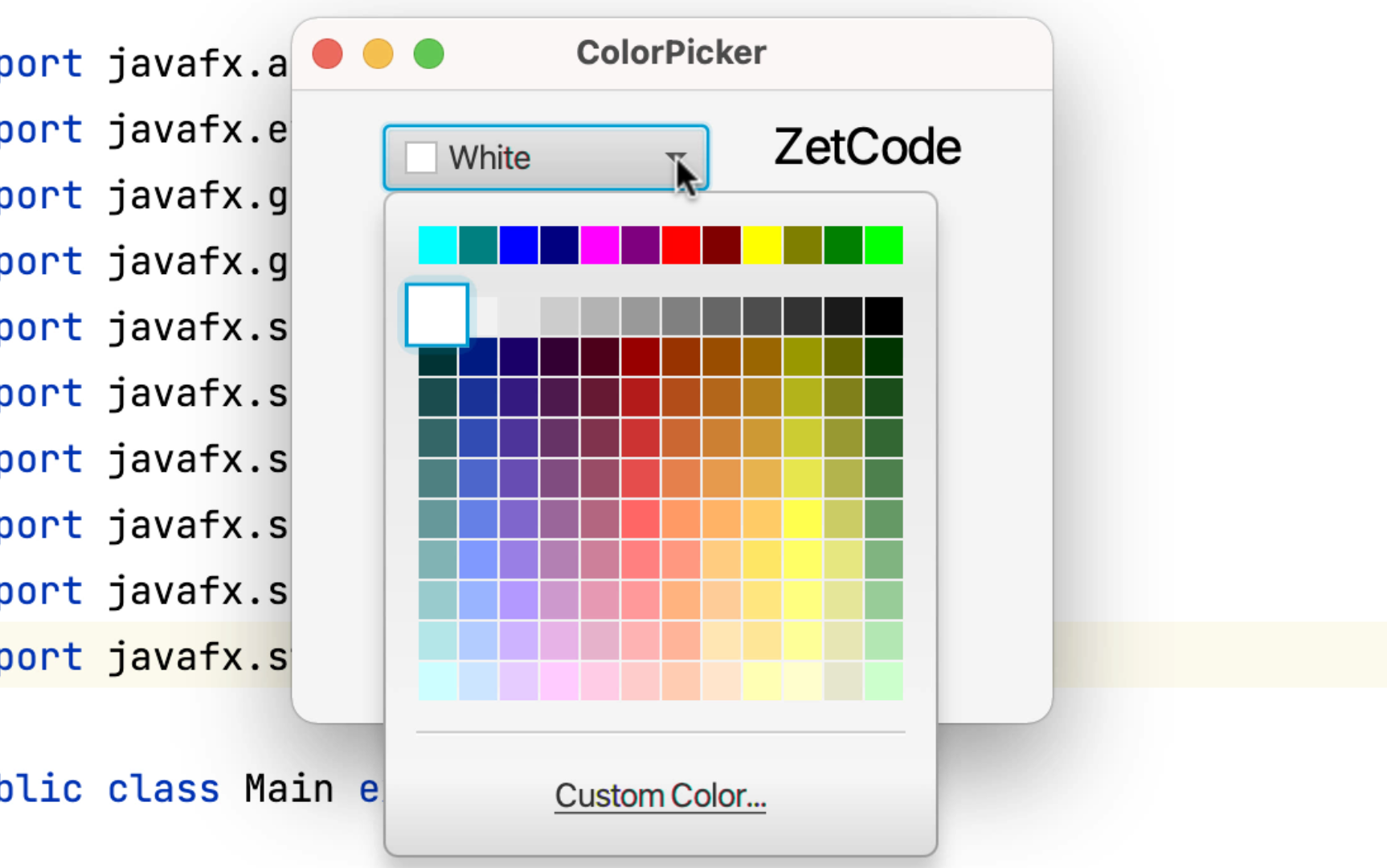
In this example, we have a ColorPicker and a Text control. The selected color from the color picker is used to set the foreground color of the text control.import javafx.application.Application; import javafx.event.ActionEvent; import javafx.geometry.Insets; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.ColorPicker; import javafx.scene.layout.HBox; import javafx.scene.text.Font; import javafx.scene.text.Text; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage stage) { initUI(stage); } private void initUI(Stage stage) { var root = new HBox(25); root.setAlignment(Pos.BASELINE_CENTER); root.setPadding(new Insets(10)); var txt = new Text("ZetCode"); var font = Font.font(20); txt.setFont(font); var cp = new ColorPicker(); cp.setOnAction((ActionEvent event) -> txt.setFill(cp.getValue())); root.getChildren().addAll(cp, txt); var scene = new Scene(root, 300, 250); stage.setTitle("ColorPicker"); stage.setScene(scene); stage.show(); } public static void main(String[] args) { launch(args); } }Output:


Comments
Post a Comment