🎓 Top 15 Udemy Courses (80-90% Discount): My Udemy Courses - Ramesh Fadatare — All my Udemy courses are real-time and project oriented courses.
▶️ Subscribe to My YouTube Channel (178K+ subscribers): Java Guides on YouTube
▶️ For AI, ChatGPT, Web, Tech, and Generative AI, subscribe to another channel: Ramesh Fadatare on YouTube
In this post, I show you how to parse JSON string into particular JavaScript Object or Constructor Function (i.e. with a certain prototype).
JavaScript provides JSON.parse() API to parse JSON string into a JavaScript object. But in this post, I show you how to parse JSON string into a JavaScript object prototype using a constructor function.
Parse JSON String into JavaScript Object Prototype or Constructor Function
Let's create a JavaScript constructor function:
function Post(){ this.id = ""; this.title = ""; this.description = ""; this.postedUser = new User(); } function User(){ this.id=""; this.name = ""; this.age = ""; } To test, we need to create a JSON object in JavaScript like:
var json2 = { "post" : { "id" : "1", "title" : "post title", "description" : "post description", "postedUser" : { "id" : "1", "name" : "Ramesh", "age" : "29" } } } Now, we create a JavaScript function to parse above JSON into a JavaScript object:
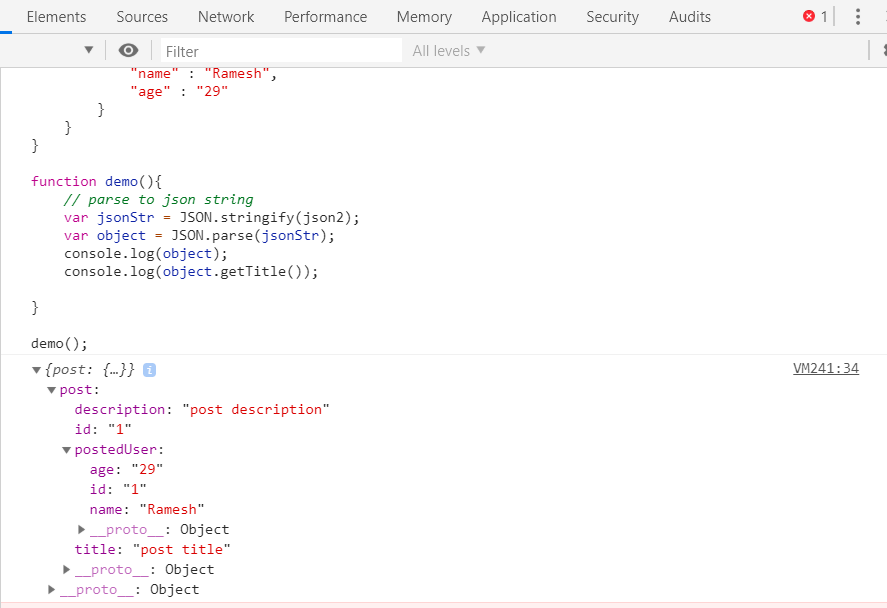
function demo(){ // parse to json string var jsonStr = JSON.stringify(json2); // parse json string into JavaScript Object var object = JSON.parse(jsonStr); console.log(object); console.log(object.getTitle()); } demo(); Complete Code and Output
function Post(){ this.id = ""; this.title = ""; this.description = ""; this.postedUser = new User(); } function User(){ this.id=""; this.name = ""; this.age = ""; } var json2 = { "post" : { "id" : "1", "title" : "post title", "description" : "post description", "postedUser" : { "id" : "1", "name" : "Ramesh", "age" : "29" } } } function demo(){ // parse to json string var jsonStr = JSON.stringify(json2); // parse json string into JavaScript Object var object = JSON.parse(jsonStr); console.log(object); console.log(object.getTitle()); } demo(); For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this article, and run it by pressing the Enter/Return key.




![[NEW] Full-Stack Java Development with Spring Boot 4 & React Build 5 Spring Boot Projects with Java: Line-by-Line Coding](https://img-c.udemycdn.com/course/750x422/5338984_4d3a_5.jpg)











Comments
Post a Comment
Leave Comment